Welcome back to A Machine w/ Jace, this week’s edition covers a ubiquitous topic that billions interact with daily but almost nobody understands. Check out today’s article to learn about Static vs. Dynamic webpages, their use cases, and how to build your own!
📆 About me: This past week I’ve begun research into quantum information and mechanics. For anybody interested, check out the wrap-up to see a simple quantum experiment.
Skip Ahead
Catch up on A.I. assistants, assistance, announcements, and amusement with A Machine. This weekly email will teach you about Automation & A.I. business tech.
NEWS
Bite-sized Automation & AI headlines.

not the droids you’re looking for…
🤖 OpenAI partners with Figure to create humanoid robots, aiming to enhance robotic capabilities with artificial intelligence
❌ Elon Musk sues OpenAI, critiquing their shift from being a non-profit company to a profit-driven entity.
🔒 The White House recommends steering clear of C++, promoting the use of memory-safe languages to strengthen cybersecurity
LESSON
Static vs. Dynamic Webpages
Static Webpages
Static webpages serve fixed content that doesn't change unless the files are updated by the developer. These pages are delivered to the user's browser exactly as they're stored, offering a range of benefits for certain types of web projects.
Benefits:
Speed and Performance: Direct delivery to browsers without server-side processing makes static pages incredibly fast.
Security: Fewer security risks since there's no dynamic content or database interaction.
Reliability: Less prone to errors and downtime because the content doesn't change dynamically.
Use Cases:
Marketing Sites: Ideal for presenting product or service information where content changes are infrequent.
Portfolios: Perfect for showcasing work where dynamic interaction isn't required.
Dynamic Webpages
Dynamic webpages are generated in real-time, often pulling from databases or executing server-side scripts to create personalized content for users. This approach is essential for websites that require interactivity and fresh content.
Benefits:
Interactivity: Users can interact with the content, leading to a more engaging experience.
Personalization: Content can be tailored to individual users, enhancing user satisfaction.
Scalability: Easier to update and manage content through backend systems without touching the frontend code.
Functionality: Supports complex functionalities like user accounts, forums, and e-commerce features.
Use Cases:
Platforms and Social Networks: Where user interaction, data generation, and content personalization are key.
E-commerce Sites: Essential for managing dynamic product listings, user carts, and checkouts.
⚠ The example section below is a step-by-step tutorial for those interested in creating a free static webpage using GitHub. For those uninterested skip ahead to the network section.
EXAMPLE
Hosting Static Webpages for Free with GitHub

Gif by PlusLayer Technology on Giphy
In this example, you will learn how to host a static webpage for free on GitHub by copying a pre-built portfolio webpage by Drake Curtice.
If you don’t have a GitHub account, check out our article on Git & GitHub.
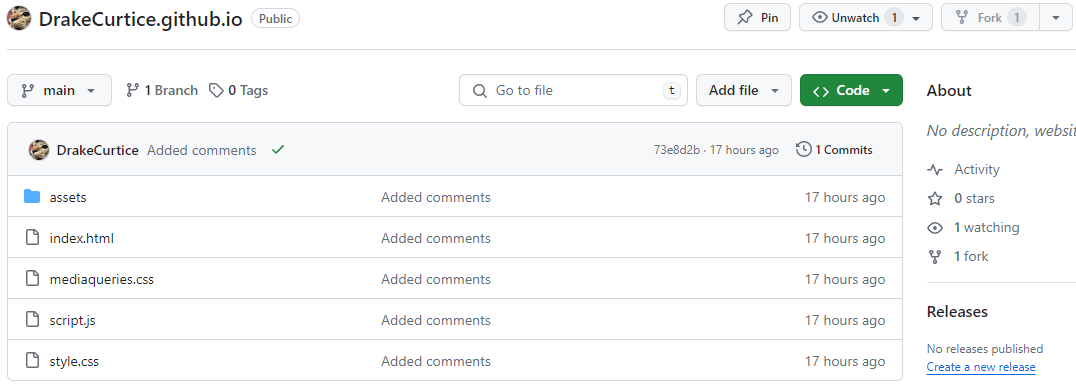
Navigate to Drake’s portfolio repository.

Fork the Repository: Click on the "Fork" button at the top right of the repository page. This creates a copy of the project in your GitHub account.
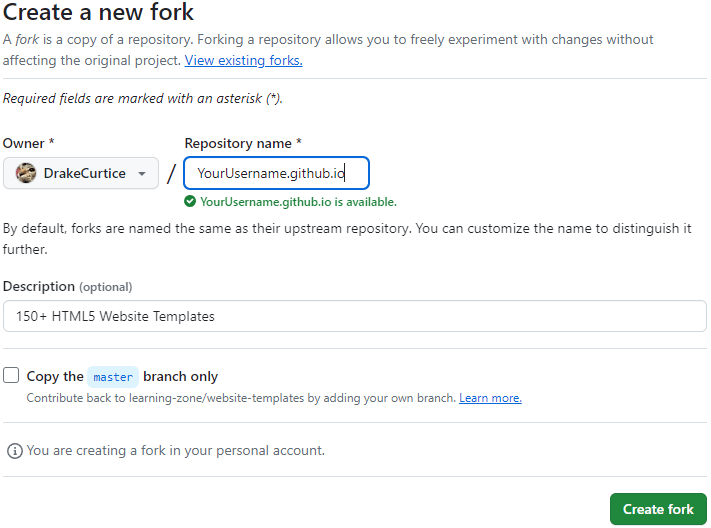
Name your repository and click “Create fork” on the bottom right: This creates a personal copy of the repository, allowing you to make changes without affecting the original repository.

Setting up GitHub Pages: Navigate to your new repository’s settings, select “Pages” and in “Branch” section select “main” and save. In 1-2 minutes your website will be live!
Alternatively, you can follow along with this 2-minute YouTube tutorial.
Congratulations! You've just hosted your website on GitHub Pages. You can customize your code inside GitHub or using your own development environment.
Last week I followed along with a 2-hour YouTube Video called Responsive Portfolio Website From Scratch and created my own website portfolio which you can check out here.
NETWORK & EDUCATION
Curated Virtual Opportunities 🌐

Bringing the Round Table to you!
Virtual Networking 🧑🤝🧑
Mar 29 - Reserve free tickets to a Virtual Tech Career Fair featuring recruiters from Fortune 500 companies across the US and Canada
Virtual Course of the Week 📚
Modify or build your own webpage from the ground up with Codeacademy’s beginner Learn HTML free course.
AI TOOL SPOTLIGHT
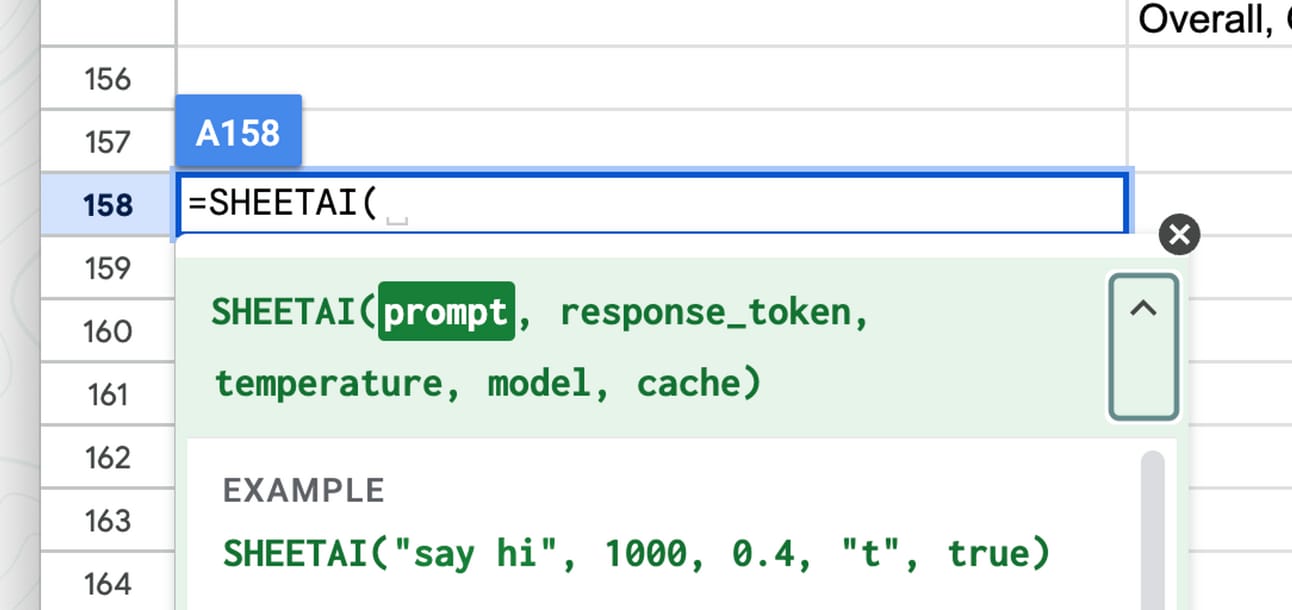
Sheet AI: Your Spreadsheet Assistant

Sheet AI is a tool that integrates GPT-3 into Google Sheets, enabling users to automate tasks like data population, product description generation, and email list cleaning directly within spreadsheets.
Please Reply to these emails with feedback or any topics you are interested in.
The Web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past.
WRAP UP
See you scholars next week 🧑🎓
Choosing between static and dynamic web pages ultimately depends on your project's requirements. Free hosting solutions like GitHub Pages are ideal for static sites, offering a straightforward, cost-efficient way to publish content online. Whether you opt for the simplicity of static pages or the interactivity of dynamic sites, the array of free hosting options available ensures that your project can be brought to life with minimal barriers.
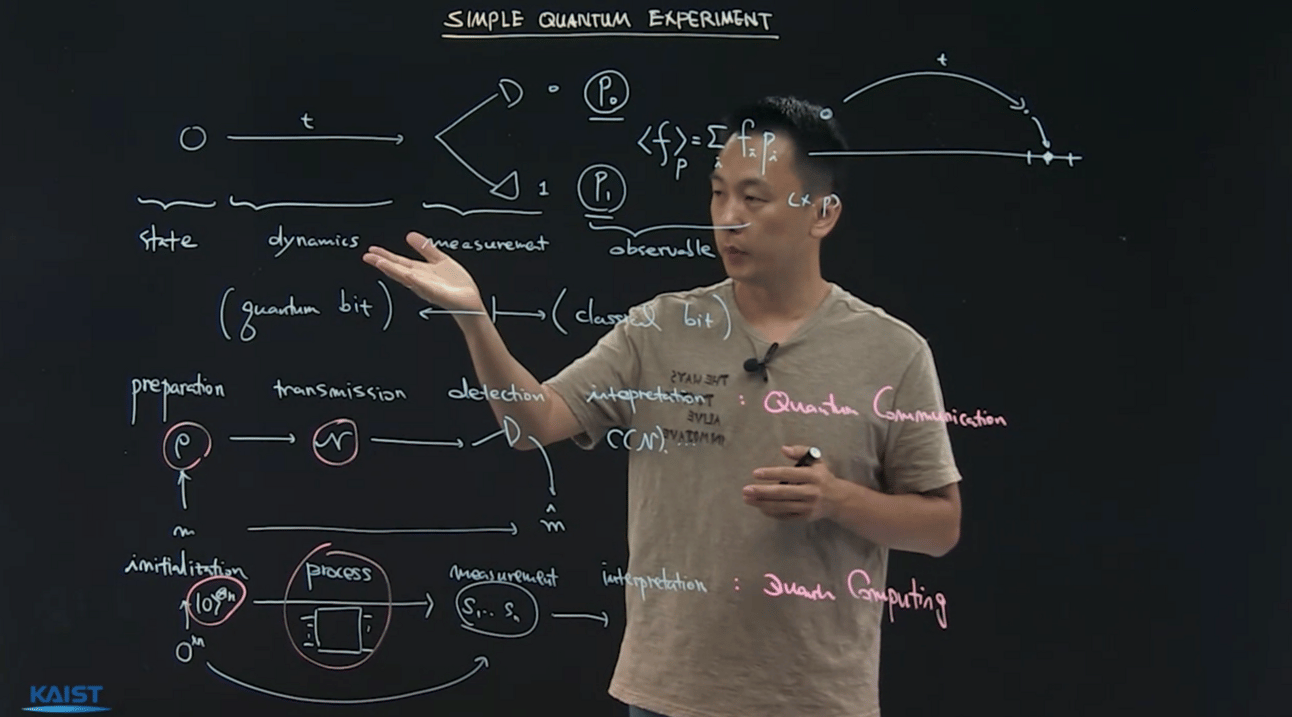
Finally, for those interested here is a screenshot from the first lesson of “Introduction to Quantum Information” by the Korea Advanced Institute of Science and Technology (KAIST).

simple… right?
Thanks for reading,
See you Monday!